Як зробити в CSS жирний шрифт?
Щоб зробити CSS жирний шрифт, слід використовувати ряд стандартних команд. Але можна скористатися і нестандартними варіантами, які дають цікавий ефект. Жирне накреслення застосовується для виділення певного фрагмента тексту. CSS нам допомагає присвоїти такий шрифт будь словосполучення або навіть окремої букви. Якщо ви досі використовуєте HTML-теги для досягнення цього ефекту, вам потрібно переглянути свої погляди на програмування, так як каскадні таблиці стилів дають вам як розробнику більше можливостей. Про деякі з них ми поговоримо в цій статті.

Присвоювання
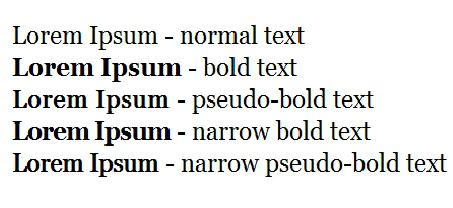
Жирний шрифт CSS привласнюєте з допомогою простого правила: font-weight. Як значення можна вказати різні комбінації. Наприклад, можна написати властивість «font-weight: bold», що означає напівжирне накреслення. В якості стандартного значення використовується запис «normal». Крім ключових слів можна використовувати звичайні цифри. Умовні одиниці коливаються від 100 до 900, де 400 відповідає команді «normal». А це означає, що якщо встановити значення менше 400, то шрифт буде втрачати свою насиченість, а якщо більше, то придбає жирний вигляд. Це дозволяє робити ручну настройку шрифту.
В CSS жирний шрифт може присвоюватися, виходячи з батьківського елемента. В каскадних таблицях існує дві команди («bolder» і «lighter»), які можуть збільшувати або зменшувати насиченість шрифту. Значення будуть змінюватися в залежності від батьківського елементу. Властивість font-weight» може записуватися у стислій формі – «font», куди можна записати всі характеристики шрифту.

Мета
Присвоювати такий CSS-шрифт можна будь-якого елемента HTML або XHTML. Ефект буде видний тільки в тому випадку, якщо тег містить в собі текст. У HTML існує аналог властивості «font-weight». Якщо помістити текст між тегами , то він стане більш насиченим. Його властивість повністю ідентичне значенню «bold». Деякі розробники не бачать різниці між тегом і CSS жирний шрифт. А відмінності є. Тег має свою власну смислове навантаження, використовується для дійсно важливої інформації. А CSS властивість – це всього лише декоративне значення, вживається для прикраси тексту. Нехай ця різниця і не відчувається при читанні, але, як радить консорціум всесвітньої павутини, все має стояти на своїх місцях. Такий порядок в коді збільшить життя вашим сторінкам. Адже не за горами той час, коли браузери навчаться використовувати інший спосіб візуалізації тексту, де буде виділятися смислове і декоративне значення. Не варто про це забувати при створенні своїх сторінок.

Висновок
Існуючий в CSS жирний шрифт дозволяє зменшити вихідний код сторінки. Адже немає необхідності використовувати тег . Достатньо просто укласти необхідний текст в певний клас. А якщо потрібно скасувати жирне накреслення, то потрібно всього лише виправити один файл з каскадними таблицями. Але не забувайте, що не можна зловживати даними властивістю, так як надмірне використання різних декоративних прийомів може зіпсувати текст. Бажано застосовувати жирний шрифт тільки тоді, коли це дійсно потрібно, наприклад, для виділення заголовків чи назви певного розділу.